
Student Success Case Study
Overview
About Student Success
nSmiles is a startup company committed to helping students achieve high academic performance through a Student Success app. In this app, nSmiles is building a new study planning feature that allows students to organize, plan, and conduct their studies effectively. The nSmiles app reduces stress levels and improves concentration.
My Role
For my role, I worked on interaction design, created a detailed, high-fidelity prototype, conducted a usability test, synthesized data, and iterated on the user interface designs.
Deliverables
High-fidelity Prototype
Usability Test & Findings
Prototype Iteration
Problem
The Student Success App is one of the new products of nSmiles company. Through this app, the company aims to prepare students for career success by boosting academic performance. The company wanted to introduce a new study planning feature. The goal of this feature is to be intuitive and easy to use.
How might we…
How might we help students organize, plan, and conduct their studies independently so that they can reduce stress and concentrate on their studies?
How might we create efficiency in the user’s workflow?
How might we delight users with the Student Success App through the Study Planner feature?
Goals
Efficient workflow
Create a smooth experience and ease-of-use for users when interacting with the app.
Intuitive user interface
Aim to design a feature that is learnable, informative, and clear. Users should be able to perform the task efficiently and understand it as a part of the Student Success app.
User Centric
Design for users’ needs focuses on their frustration and pain points.
The Process
Stakeholder Interviews
I interviewed the CEO and previous designers to learn about the product, the company’s goal, and their design strategies.
Review Prior Research
A previous designer had created wireframes and performed usability testing. Based on stakeholder interviews and my own recent experience being a student, I reimagined the most critical tasks that a user would need to do:
Plan their study ahead
Add a new event to the calendar
Check a study analysis
Organize and keep track of classes, assignments, and grades.
Moreover, I signed up as a user of the Student Success app and explored it to have a better understanding. I also read all the reviews and ratings to learn current users’ pain points and frustrations. I learned that users were confused about the app’s purpose; they thought it might be about meditation. I want to make sure users understand that a study planner is one of the Student Success app features.
Heuristic Review
A quick heuristic review of the wireframes and of usability test notes suggested some opportunities to improve while adding visual details. Additionally, I did a competitive analysis to compare other popular apps are in the market.
I conducted a heuristic evaluation with a few competitors: iStudiez, Planner Pro, and B4Grad, and Pocket Schedule Planner
iStudiez
Planner Pro
B4Grad
Pocket Schedule Planner
I analyzed these apps to see what works and what doesn’t. These were the topics that caught my attention when exploring the apps:
Aesthetic and minimalist design
Visibility of system status
User control and freedom
Consistency and standards
This exercise helped me to make a decision at an early stage. I incorporated the findings with the low-fidelity prototype to enhance the design.
Main Findings
Most apps seem to focus on one thing and primarily use a calendar as the main focus
Clean design and simple task
Consistent design
Organized layout, clear navigation, easy to use
Enhanced Design
To ensure my design would stay consistent with other design features in the app, I requested access to their style guide. After synthesizing all of the data from previous user reviews and competitive analysis, I created the initial high-fidelity prototype.
These are a few low-fidelity prototype screens from a previous designer:
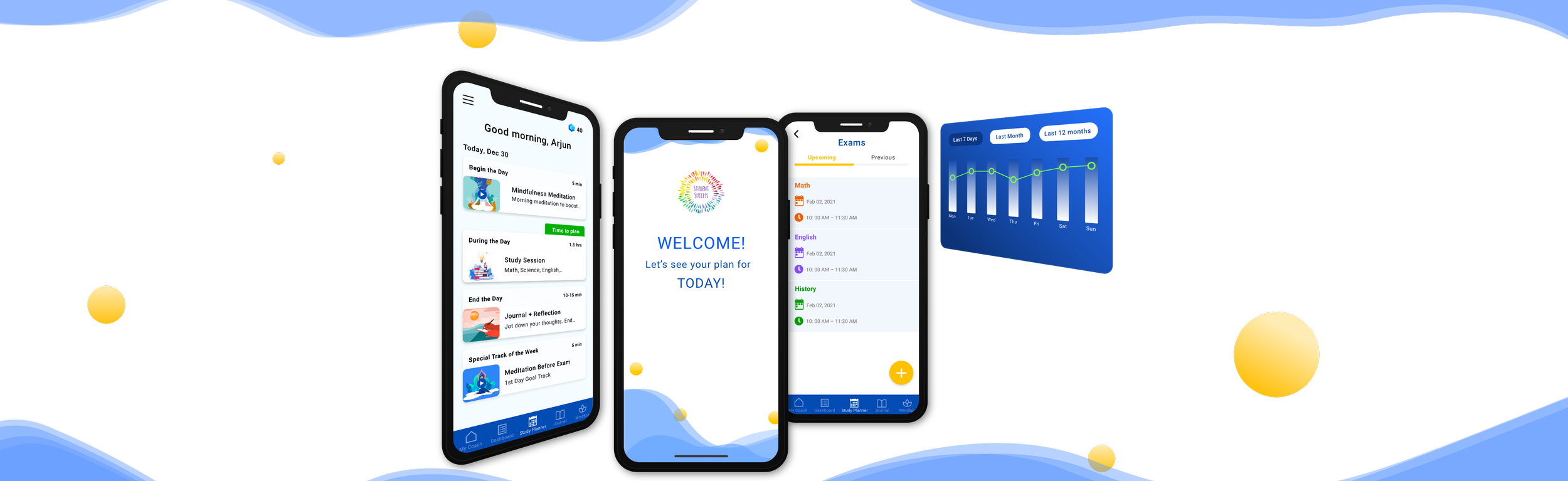
Initial high-fidelity prototype:
Usability Test
I wanted to know if my design was effective for students (grade 8 – grade 12), so I performed usability testing with the four tasks above and five participants. Each test session ranged from 20-30 minutes and started with an introduction of myself and what to expect for this test session and along with questions and tasks for participants to complete. I requested the participants to think out-loud, to say what they were looking at, what they are trying to do, and what they were thinking.
After the tests, I compiled my findings and shared them with the stakeholders
Findings:
Workflows are variable
Each user has a different process when using the app. The older the students are, the easier they can finish the tasks.Lack of Signifier
Users were confused about elements without a labelUnintuitive metal model
Users felt the content was misplaced
Users’ frustrations and pain points:
Users were confused about the clock icon
Users wanted to add notes to sessions
Users were confused about the order of my grade and my subject
Users wanted to know feedback after each task
On user’s profile, users expected reminders in the deadlines section
Design Iteration
After going over the usability testing findings, I made a report and shared it with the stakeholders. I proposed solutions and rated them from the most to least critical issues. The Student Success app has a deep context, so I decided to focus on ways to help users understand the context and easily navigate through a clean and informative interface.
To enhance my design, I moved My Subject before My Grade. I then added a system status to inform users of a completed task. I also simplified the color and added a label for My subjects to avoid confusion.
Users were confused about the clock when I did the usability test. They were not sure if the clock was for class time or a deadline. If users choose a topic as an exam, then it will change to the exam period. Moreover, users can add notes in this section.
To simplify the design, I grouped reminders and deadlines together. Users mentioned they would pay more attention to deadlines than reminders.
Final Design
These are two routes from my high-fidelity prototype:
This is a weekly view calendar, users can edit exam to a new date
Add an upcoming exam
Lessons Learned
I have learned that it is important to communicate with teammates and stakeholders. Regardless of which stage of the design process, it was always helpful to keep each other updated. I constantly communicated with the CEO to ensure she understood my design decisions and with my teammate to ensure that we have a consistent design throughout the app.
Since the project was only four weeks long, I utilized this time to only test priority tasks. The feature had a deep context, so if I had more time, I would have run another usability test to ensure intuitive design implementation.
One of the challenges I had when doing this project was communicating with a different time-zone. To make things work with my teammate and interviewees, there were days I had to conduct the usability test at 5 AM. Other than that, I appreciated doing usability testing because it helped me validate my designs.